Prettierの使用メリットと設定ファイル作成
前回は拡張機能をインストールし、とりあえず何も設定してない状態でコードが綺麗に整形(フォーマット)されているところまで確認した。リンクはこちら。 katanugramer.hatenablog.com
今回は引き続き拡張機能を使用し、整形方法の設定方法と使用メリットなど少し深く掘り下げていく。
今回の対象読者
- Prettierの設定を弄って、結果を見たい方
Prettierって?
一言で言ってしまえばソースコードを自動で整形してくれるツールです(2回目)。読み方は「プリア」。英語では「プリティア」と絶対に発音しないので注意。
主な機能
- コード中の改行の整形(改行してないコードを改行して見やすい状態になおしてくれるのが一番わかりやすい例)
- コード中のスペースの整形(スペースが2つあったら1つにするなど)
主なメリット
- これまでのコードチェックツールよりもコードを手軽に整形できる
- 前回記事の拡張機能を入れれば保存するだけで整形が可能
- 設定してしまえば、チーム全員でスタイルを統一した状態でコードを書くことができる
- コードレビューが楽、スタイルがおかしいところを治す労力もなくなる
主な対応言語*1
- JavaScript
- JSON
- CSS
- HTML
- Markdown
公式
では早速つかっていく。
今回使用した動作環境
Windows10 Home Version1903の
Prettierのコマンドを叩いてコード整形するまで
1.準備とインストール
index.jsをサンプルとして用意。
コードの内容は段落と空白のおかしさだけ気にしてください。
class Worker{
constructor(name) {
this.name = name;
}
}
const job = (name, wage) =>{
console.log(name);
console.log(wage)
};
job("trucker", "500000")
2.設定ファイルを作って設定する
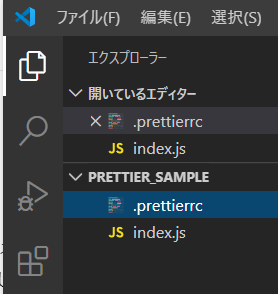
.prettierrcという名前のファイルを同じディレクトリに作る。
作るとディレクトリはこうなっているはず。

.prettierrcはJSONというファイル形式で作成する。他のファイル形式で作る方法もあるが、これで設定されていることが多い印象なのでこの形式にした。
ファイルの中身は公式で紹介されている*3これにした。
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
上記であがっている設定は以下の役割をもっている。
| 設定名 | 役割 |
|---|---|
| trailingComma | 配列やオブジェクトなどで複数行の場合、末尾のコンマ,をつけるかの設定 |
| tabWidth | コード中のタブのサイズの設定 |
| semi | ステートメントの最後にセミコロン;を付与するかしないかの設定 |
| singleQuote | 文字列などを囲むときに二重引用符""の代わりに単一引用符''を使用するかの設定 |
設定を入力した.prettierrcファイルを作業ディレクトリ直下に置くだけで、コードの整形方法を設定してくれる。設定は今回挙げたもの以外にもあるので気になる人は公式のOptionsを訪ねてみてほしい。
3.拡張機能を使ってPrettierを実行させる
ただ保存するだけ。次の形に変化しているはず。
class Worker {
constructor(name) {
this.name = name
}
}
const job = (name, wage) => {
console.log(name)
console.log(wage)
}
job('trucker', '500000')
まとめ
- Prettierは色んな言語のコードを整形してくれる
- コマンドを打つことで改行やスペースなどを綺麗にしてくれる
- 設定ファイルを用意して設置するだけでスタイルを設定する事ができる
さいごに
本当はESLint(コードの書き方チェックツール*4)とセットで紹介すべきだと思いますが、セットで利用するとコマンドの意味がわからないままややこしくなってしまいそうなので、今回はPrettierに特化した記事を作成させていただきました。
次回は今回登場したPrettierとよくセットで使われるESLintの紹介記事になります(ややこしさ回避のためESLint単独記事になります)。