WSL2にDockerをインストール
今回はWSL2にDockerをインストールする手順を掲載する。
前提条件
- WSL2をインストール済みかつ利用できていること
Dockerとは?
https://knowledge.sakura.ad.jp/13265/
https://qiita.com/SatoshiSobue/items/a612ebbb3a9242c09db5
上記の記事でも説明されているが、「VirtualBoxのようにOSを新たにインストールせず、コンテナと呼ばれる隔離空間で仮想化環境を立ち上げるソフトウェア」です。
これを使用するメリットとして、
- コード化されたファイルを共有することで、どこでも誰でも同じ環境が作れる/使える
- 作成した環境を配布しやすい
- ビルドが容易
Dockerは上記で挙げた使い方よりずっと広範囲で活用されていて、収集つかなくなりそうなので説明はこの辺で。
これまでDockerはWindows 10 Proでしか使えなかったが、WSL2の登場でHomeEditionでも使用できるようになった。
インストール手順
1.Docker Desktopをインストール
https://www.docker.com/products/docker-desktop
上記URLにアクセスすると「Download for Windows(stable)」が選択されているはずなのでボタンをクリック。

ダウンロードすると、インストール前の設定画面が出てくるので「Enable WSL 2 Windows Features」にチェックがかかっているか確認し、OKをクリック。

インストールされるので待つ。

画面の指示通りにサインアウトする。

もう一度サインインすると、チュートリアル画面が開かれる。

試しにWindows Terminalを使ってWSL2からチュートリアル用のコンテナを立ち上げてみる。

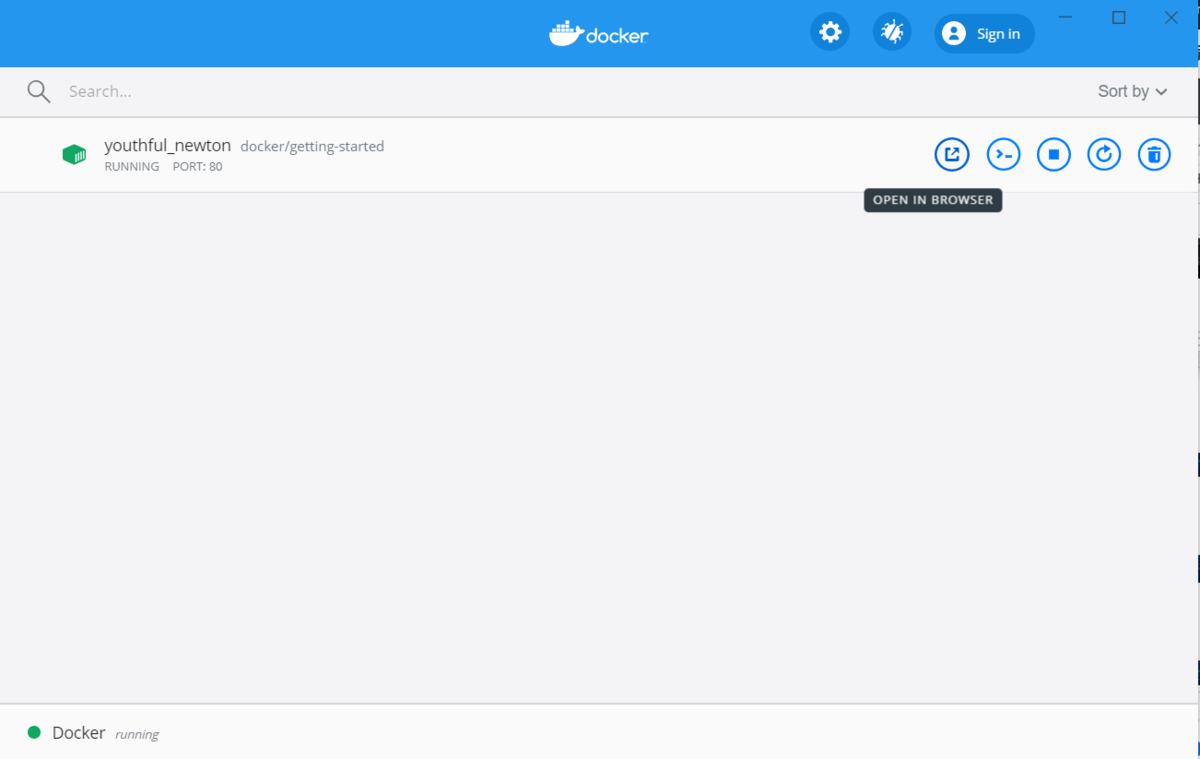
dockerの画面でコンテナが立ち上がっているのを確認し、「OPEN IN BROWSER」ボタンをクリック。

チュートリアルサイトがlocalhostでブラウザに表示されるはずです。(今回はFirefoxで立ち上げています)

ここまでいけばDockerは問題なく利用できています。お疲れ様でした。 ちなみにチュートリアル用のコンテナはDockerアプリケーション画面からSTOPで起動を終了、ゴミ箱で削除することが出来ます。
今度はPython公式設定を使って、Python3の開発環境を構築・使用してみようと思う。
参考記事
WSL1をWSL2にアップデートする
今回はWSL1をWSL2にアップデートする手順を掲載する。
前提条件
- PCのWindows10がVersion2004、build19041 以上であること
- WSL1をインストール済み
注意:Windows10のバージョン2004へのアップデートは不具合対応のため、現在対象PCは不具合の影響を受けないPCのみに限定されています。WindowsUpdateからインストールできる場合だけアップデートしてください。「お使いのデバイスでは、まだ準備が完了していません」とか「まもなく~リリース」とか出ている場合は自己責任でやりたい人以外は実行しないでください。*1
WSL2にアップデートする主なメリット
- DockerがWindows 10 Homeでも利用可能になる
近年のWeb技術では欠かせないDockerがようやく利用できます。PCの環境関係なく、コード化されたファイルを作成し、コンテナというものからそのファイルを実行することで指定した開発環境で実行できるという優れものです。詳しくは後日・・・
今回使用した動作環境
Windows10 Home Version2004の
Ubuntu 18.04 LTS(WSL1)
※今回はこのバージョン名を例にしています。該当箇所は自分の環境のものに置き換えてください。
アップデートまでの手順
1.仮想マシンプラットフォームオプション機能を有効にする
まずWSL 2 をインストールする前に、「仮想マシンプラットフォームオプション機能」を有効にする必要がある。
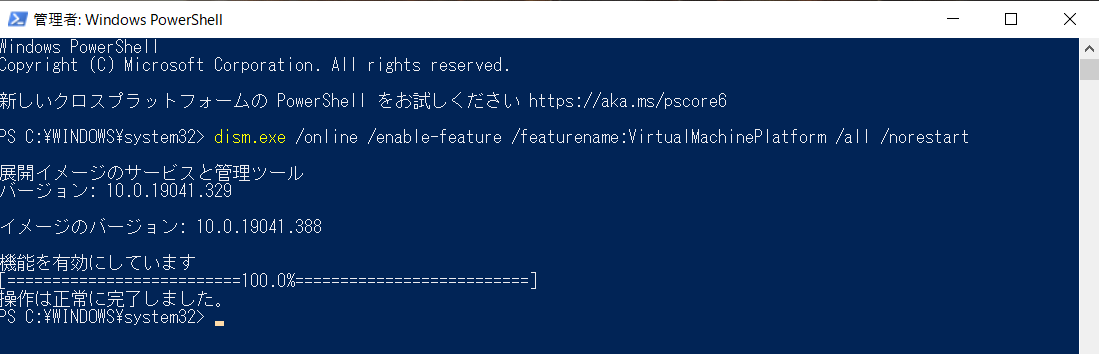
管理者権限で立ち上げたPowerShellで次のコマンドを入力する。
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart

コマンド入力後はPCで再起動して「仮想マシンプラットフォームオプション機能」を有効にします。
2.WSL 2 を既定のバージョンに設定する
再び管理者権限のPowerShellで次のコマンドを入力します。
wsl --set-default-version 2
(オプション)手順2のコマンド入力で「WSL 2 を実行するには、カーネル コンポーネントの更新が必要です。」がメッセージが出た場合
<<該当メッセージが出なかった場合は飛ばしてください>>
ここで「WSL 2 を実行するには、カーネル コンポーネントの更新が必要です。」というメッセージが出た場合はPowerShellの案内にある
https://aka.ms/wsl2kernelに飛んで、「Linux カーネル更新プログラムパッケージ」をクリックしwsl_update_x64.msiをインストールしてください。
インストールすると次の画面が出るはずです。

Nextボタンを押すと次の画面が出てインストールが完了するはずです。

ここで改めて手順2を実行するとエラーがでなくなっているはずです。

3.WSL1で使用中のLinuxをWSL2にアップデートする
まず以下のコマンドでWSL1で使用中のLinuxを確認してください。
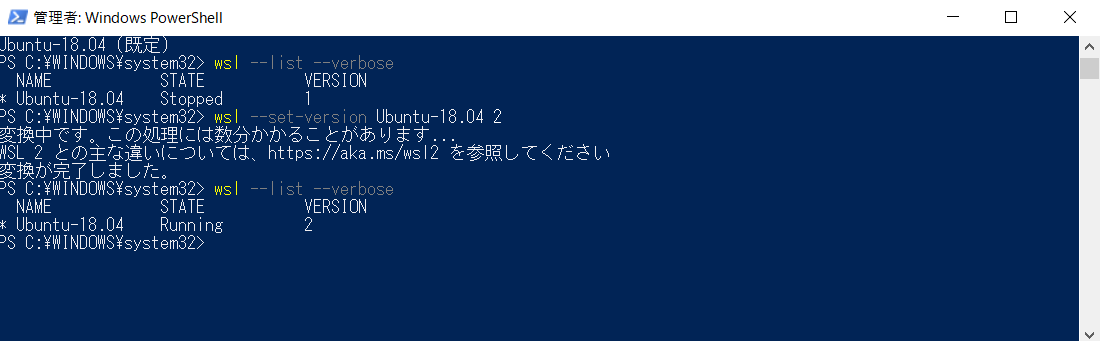
wsl --list --verbose
ここで出てくるNAME列の値を使って、以下のコマンドでアップデートします。今回はWSL2へのアップデートなので、2を指定します。
wsl --set-version Ubuntu-18.04 2

「変換が完了しました。」というメッセージが出れば問題ありません。
更新したWSLを立ち上げてから上記のwsl --list --verboseをもう一度入力するとSTATE列がRunningに変わっていたら完了です。

参考記事
Windows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docs
きんきょう(2020/7/18時点)
お久しぶりです。
相変わらず平日は都内通常出社の身なのと帰ったらでコーディングテストの練習もあり、ブログのネタすら考える時間もなく、時間が空いてしまったので生存報告代わりにこの記事を書く。
最近やっていること
- コーディングテストの練習
paizaのスキルチェックS取るためにPythonで練習中。現在はCランクで今週末にはBランク取れそうな見込み。公式問題集の問題は一通り解いて、今の所Aランクまではギリ取れそうだけど、Sランクは問題集少ない+コーディングに工夫が必要だから時間かかりそうな感じ。対策にはProject EulerっていうサイトがいいらしいのでS届きそうになるまでは頑張りたい。
- ポートフォリオ用のプロフィールサイト作り
Gatsby.jsというサイトジェネレーターで作成してる。一通りサイトは作成したんだけど、ここからtailwind.cssっていうCSSフレームワークが良さげで取り入れるつもり。あと外部に公開するためにカスタムドメインを設定かなと。
今後やろうとしてること
WSL1から2への移行 ようやくWindows10をアップデートできました。。。2への移行は簡単みたいなので近いうちにやります。
Webエンジニアへの転職活動の開始
とりあえず相談サービスを利用しつつ、スカウトが来た会社から受けていくスタイルで活動していこうと思ってる。秋ぐらいには決めたい。
- ブログの更新の再開
WSL2への移行手順記事は確実に出すつもり。ほかは後述するDjango関係の記事だす予定。
他にも
- React+Django REST frameworkで音楽検索サイト作り
下のゲーム音楽サイトがバズってて、Railsで音楽取得APIを作成+サイトの見た目をReact + GraphQL + Apolloで作成っていう構造が面白いなあって思ったので似たようなの作ろうかなと。
洋楽専門にするつもりなのでSpotifyオンリーでいけそうかな。Djangoにした理由はRailsだとインパクト低い(筆者個人の感想です)のとPython好きなので。。。DjangoはPythonでいうRailsみたいなものです。
今回はここまで。
正規表現でマッチさせる(URLとメールアドレス編)
最近Youtubeの動画リンクを正規表現でマッチさせようとしたら苦労したので備忘録としてまとめる。
URLだけでもいいかと思ったが、それだと物足りないのでメールアドレスも紹介する。サンプルコードはなし。
今回の対象読者
正規表現は下記のリンクの内容レベルなら理解出来る人。
※正規表現が何かについての説明は省略します
今回マッチを確認するプログラミング言語
URLをマッチさせるための正規表現
使用する正規表現はこちら
(https?|ftp)(:\/\/[\w\/:%#\$&\?\(\)~\.=\+\-]+)
メタ文字の解説
| 文字 | 意味 |
|---|---|
| ? | 直前のパターンの0~1回繰り返し。「https?」は、「http|https」と同じ意味になります。 |
| [~] | ~のいずれか1文字にマッチさせる。URLで使用可の文字である半角英数字と「_/:%#$&?()~.=+-」を指定。 |
| \w | すべての半角英数字とアンダースコア(_)にマッチさせる |
| \ | 直後のメタ文字をエスケープさせるために入力。上記の例だと「?」「(」「)」「.」「/」「$」「+」「-」がエスケープに必要になる。 |
| + | 直前のパターンの1回以上繰り返しにマッチさせる |
JavaScriptやPythonでは以下のように正規表現にマッチしているか確認する。
let str = "https://www.google.co.jp/" let pattern = /^(https?|ftp)(:\/\/[\w\/:%#\$&\?\(\)~\.=\+\-]+)/ console.log(pattern.test(str)) //true
(Python)
import re str = "https://www.google.co.jp/" m = re.match(r'^(https?|ftp)(:\/\/[\w\/:%#\$&\?\(\)~\.=\+\-]+)', str) print(bool(m)) # True
ちなみに与えられた文字列があるサイト内のリンクなのか確認したい際は、次のように正規表現を設定する必要がある。 Youtubeの動画リンクを例にする。
http(s)?:\/\/(www.youtube.com\/watch\?v\=|youtu.be\/)(\w+)
Youtubeの場合は
- 動画リンクは基本的に「https://www.youtube.com/watch?v=」から始まる。
- 「youtube.com」の部分は短縮URL(youtu.be~)も存在するため、「または」を意味する「|」を設置する必要がある。
メールアドレスをマッチさせるための正規表現
使用する正規表現はこちら
[\w\.\-]+@[\w\-]+\.[\w\.\-]+
メタ文字の解説
| 文字 | 意味 |
|---|---|
| [~] | ~のいずれか1文字にマッチさせる。URLで使用可の文字である半角英数字と「_/:%#$&?()~.=+-」を指定。 |
| \w | すべての半角英数字とアンダースコア(_)にマッチさせる |
| \ | 直後のメタ文字をエスケープさせるために入力。上記の例だと「.」「-」がエスケープに必要になる。 |
| + | 直前のパターンの1回以上繰り返しにマッチさせる |
JavaScriptやPythonでは以下のようにmatch関数を使用する。
let str = "aaa@gmail.com" let pattern = /[\w\.\-]+@[\w\-]+\.[\w\.\-]+/ console.log(pattern.test(str)) //true
(Python)
import re str = "aaa@sample.com" m = re.match(r'[\w\.\-]+@[\w\-]+\.[\w\.\-]+', str) print(bool(m)) # True
参考サイト
定番の正規表現サンプル集。どうしてこのメタ文字を使うのか、どういった種類のメタ文字が使われているかがわかりやすく、正規表現で詰まったら真っ先に見るべきサイトだと思う。 ※Perl言語が対象のため、JavaScriptやPythonなどの他言語一部文字を加えてエスケープする必要がある。
今回取り上げたURLとメールアドレスは以下のページに載っている。
(URL) https://www.megasoft.co.jp/mifes/seiki/s310.html
(メールアドレス) https://www.megasoft.co.jp/mifes/seiki/s309.html
次回はテストツールのJestかJavaScript(ES6)のPromise文の文法解説やろうかなとおもってます。
*1:2を使っている人は殆どいないと思うので3を対象にしています
ESLint+JestでJavaScriptのコードをテストするための解決策
最近作成しているプロジェクトにJestを導入したのはいいが、ESLintを導入していたためにJestが使用できなくなって困ったので解決策の備忘録。 いつもよりは内容短いです。サンプルコードは入れていません。
今回の対象読者
作成中のコードにESLintとJestを導入したい人
※どちらがどういったツールかの説明は今回はしません。Jestの基本については後日・・・
今回使用した動作環境
Windows10 Home Version1903の
Ubuntu 18.04 LTS(WSL1)
解決手順
1.必要なパッケージのインストール
ESLintとJestを次のコマンドでローカルインストールします。
npm install eslint --save-dev # もしくは yarn add eslint --dev
npm install --save-dev jest # もしくは yarn add --dev jest
このままではテスト用コマンドにエラーが出てしまうのでeslint-plugin-jestというESLintのプラグインをインストールする
npm install --save-dev eslint-plugin-jest # もしくは yarn add --dev eslint-plugin-jest
2.設定ファイルを作成する
今回は以下のディレクトリ構成例で進めていきます。
・
├── node_modules
├── package.json
├── package-lock.json*
├── tests
| ├── .eslintrc.json
| └── index.test.js
|
└── .eslintrc.json
└── index.js
*yarnコマンドで進める際はyarn.lock
※ESLintの設定ファイルとなる.eslintrc.jsonファイルについてはjson形式以外の形式にしても構いません。今回はjson形式で進めていきます。
インストールを終えた後はtestsフォルダにディレクトリ直下の方とは別に.eslintrc.jsonを設置し、eslint-plugin-jestプラグインを反映させるために次の形で設定を記載します。
// tests/.eslintrc.json
{
"plugins": ["jest"],
"extends": "plugin:jest/recommended"
}
一方ルートディレクトリ直下の.eslintrc.jsonはテストコード以外の設定を記載した状態で使用する。
そうすると上記の構成例にあるindex.test.jsのようにJestで作成する際にtest関数などにエラーが出ずテスト実行する事ができるようになる。
参考サイト
以下のサイトの項目「ESLintの対応」を参照した。 qiita.com
webpack入門その1(JavaScriptファイルをバンドルする)
今回はフロントエンドで近年ほぼ必須となっているwebpackについて基本的な使い方を紹介する。
ただし一気に全部紹介してしまうと、初見では意味がわかりづらい横文字も多く読んでいくうちによくわからずに挫折しかける人も多そうなのでシンプルにJavaScriptファイルをバンドルするところまでやる。
今回の対象読者
- webpackを試してみたい人
- JavaScriptの基礎を把握している人
前提条件
- PCにバージョン6.11.5以上のNode.jsインストール済みであること
今回使用した動作環境
Windows10 Home Version1903の
Ubuntu 18.04 LTS(WSL1)
サンプルコード
webpackって?
一言でいえばJavaScriptなどのファイルをまとめてくれるツールです。こうしたまとめ機能を持つモジュールバンドラと呼ばれるツールの一つに分類されます。 複数のライブラリ/モジュールや機能を使うアプリケーションの開発で効力を発揮してくれます。
使用する上で覚えた方がいい用語
webpackを使う上で最低限覚えるべき用語は以下のとおり。
| 用語 | 意味 |
|---|---|
| モジュール | JavaScriptやCSSなどwebpackでまとめられるファイル |
| バンドル | webpackでまとめられたファイル |
| バンドルする | 〇〇をまとめる |
| ビルド | バンドルを出力するまでの処理 |
主なメリット
バンドルしたファイルを読み込むだけでいいので、複数のモジュールを記載する必要がなくなり可読性が向上する*2
webpackのインストールから実際にバンドルするまで
詳細まで細かく記載するとブログ記事の範疇を超えてしまうので長くなるので、筆者が実際に行った手順を備忘録として以下のURLにのせておきました。上述のサンプルコードを使用しています*3。
https://miily8310s.github.io/webpack-kihon/#/
本記事では要点だけ紹介します。 基本的な流れは以下のとおりです。それぞれ説明していきます。
- webpackをnpmでインストール
- サンプルコードの準備
- 設定ファイル(webpack.config.js)を作成する
- 実際にバンドルしてみて動作確認する
1.webpackをnpmでインストール
使用するpackage.jsonが存在している状態で、以下のコマンドを入力する。
インストールする際はwebpackだけでなくwebpack-cliも必要です。
npm i webpack webpack-cli --save-dev
または
yarn add webpack webpack-cli --save-dev
2. サンプルコードの準備
今回は以下のディレクトリで進めます。
・
├── node_modules
├── package.json
├── package-lock.json*
├── public
| ├── index.html
| └── js
| └── bundle.js
└── src
└── js
├── app.js
└── modules
├── celsius.js
└── fahrenheit.js
*yarnコマンドで進める際はyarn.lock
バンドルするJavaScriptファイルを作成し、celsius.jsとfahrenheit.jsからエクスポートした関数をapp.jsでインポートします。
celsius.js
export default function celsius(number) {
return number;
}
fahrenheit.js
export default function fahrenheit(number) {
return number * (9 / 5) + 32;
}
app.js
import celsius from './modules/celsius';
import fahrenheit from './modules/fahrenheit';
const celsTemp = celsius(26);
const fahrTemp = fahrenheit(35);
document.body.innerHTML = `<p>${celsTemp} ${fahrTemp}</p>`
celsius.jsとfahrenheit.jsは摂氏・華氏をそれぞれ出力するコードです。app.jsはhtmlにその摂氏・華氏をpタグで出力するコードです。
3. 設定ファイル(webpack.config.js)を作成する
webpackの設定用ファイルのwebpack.config.jsを作成します。
# webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/js/app.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "public/js"),
},
};
設定項目の意味は以下の通りです。
- mode:モードを開発用もしくは本番用
- entry:バンドルするファイルを指定
- output:出力するディレクトリ・ファイル名を指定
出力されるbundle.jsをindex.htmlで指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>webpack-sample</title>
</head>
<body>
<script src="js/bundle.js"></script>
</body>
</html>
4.実際にバンドルしてみて動作確認する
package.jsonのscriptにbuildがあり、そのbuildにwebpackコマンドが指定されていることを確認し、以下のコマンドを入力してください。
npm run build
するとwebpackが動作して、コマンドに以下のようなものが流れてきます。
> after@1.0.0 build /home/××/blog_sample/Webpack_sample/after
> webpack
Hash: 96f1c1c3120c5dbf936c
Version: webpack 4.43.0
Time: 57ms
Built at: 06/26/2020 11:12:29 AM
Asset Size Chunks Chunk Names
bundle.js 5.56 KiB main [emitted] main
Entrypoint main = bundle.js
[./src/js/app.js] 212 bytes {main} [built]
[./src/js/modules/celsius.js] 61 bytes {main} [built]
[./src/js/modules/fahrenheit.js] 79 bytes {main} [built]
これでindex.htmlを開いてみると摂氏・華氏が出力された状態で表示されているはずです。
参考書籍
おそらく自分が読んだ中でこれが一番わかりやすかった。サンプルコードがシンプルかつ短いので読みやすい。Kindle Unlimitedの加入者は無料。
次回は未定ですが、Pythonでそろそろコーディング問題を練習していきたい気持ちなので、leetcodeの記事でも書こうかなと。
(2020/07/02 追記) leetcodeの記事作ろうと思ってたけど、easyかつgood率が5割以上超えているProblems解くだけで十分ですこれ。introductionはやらなくてもいい。ただしこの手のコーディングテストでよく使う文法のまとめを近日記事にすることは考えてる。 webpackの続編はしばらく書く予定はありません。discord.jsでのdiscord bot作成中なので次はdiscord.jsの記事にする予定です。
*1:Webページを表示するときにはJavaScriptとかCSSファイルが転送されるが、転送するファイルの数が増えるとその分表示が遅くなってしまう欠点がある
*2:モジュールが多くなるほど読み込むためのhtmlのscriptタブが増えてしまうからね
*3:複数の記事に分けてもよかったけど、いっそこちらでドキュメントサイト作ったほうが見やすいかなと。あと続編の記事も同サイトに載せたかったのも
VSCodeでGitを利用する+Github連携まで(WSL1編)
先日VSCode上から初めてGitとGithubにリポジトリをプッシュしてきたので、備忘録として書く。 batファイルは使いません。
今回の対象読者
前提条件
- WSL1(Windows Subsystem for Linux)にGitをインストールしていること
- Githubのアカウントを所持していること
- Githubにあるリポジトリの新規で作成する方法を知っていること
今回は申し訳ないのですが、WSL1にGitをインストールする方法は省略させていただきます。インストールしてなければ以下の記事にある「インストール」と「gitの設定」の部分だけやっておいてください。
今回使用した動作環境
Windows10 Home Version1903の
Ubuntu 18.04 LTS(WSL1)
サンプルコード
※中身は2つとも同じです
記事で紹介する手順に沿って作成したバージョン github.com
ブログのサンプルコード用リポジトリに置いたバージョン github.com
手順
1.VSCodeにWSL側のディレクトリにアクセスするための拡張機能を導入
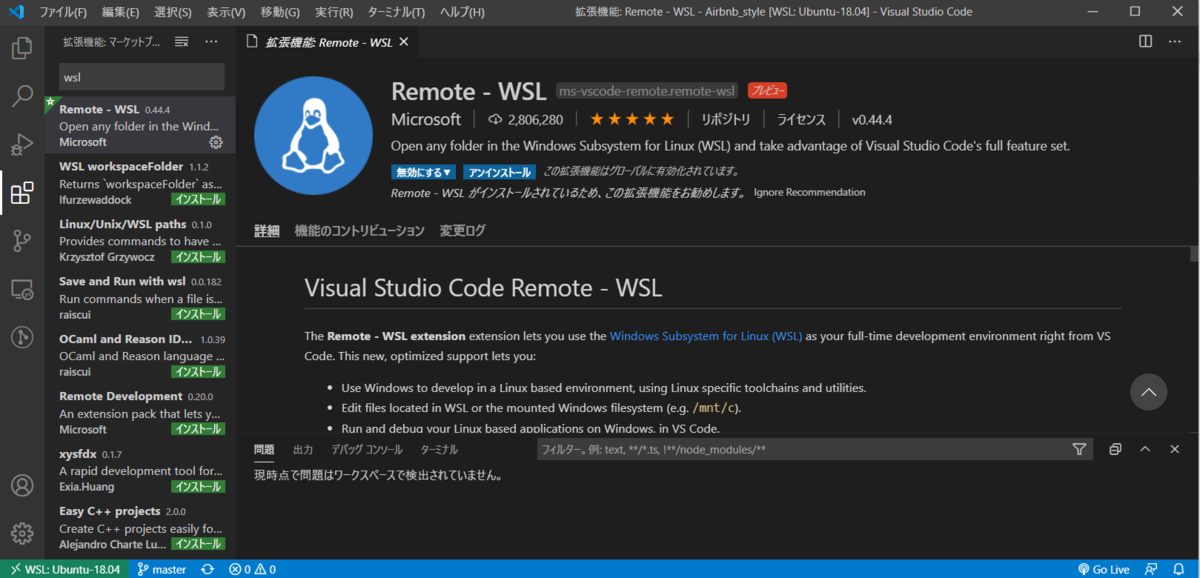
Remote-WSLという拡張機能をインストールします。

インストールが終わって、問題なければ左下に><みたいな枠が出現しているはずです。その枠をクリックすると上のコマンド枠から色々項目が出てくるのでその中からRemote-WSL: New Window using Distroを選択します。使いたいWSLのディストリビューションを選ぶことで使用可能になります。
Remote-WSLが使用可能になった後はパソコンのアイコンとリモートエクスプローラーが出現します。
WindowsのエクスプローラーのWSL版みたいなもので、WSL側のディレクトリを読み書き出来るようになります。

2.WSL側のGitをVSCodeに認識させる
まずCtrl+Shift+@でターミナルタブを表示させて、以下コマンドでGitがインストールされていることを確認してください。バージョンが表示されるはずです。
git --version
3.試しにサンプルをGitでソース管理し、コミットする
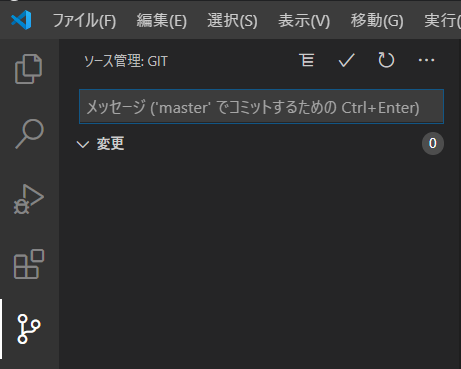
画面左にある縄みたいなアイコンをクリックしてください。 WSLのGitが認識されてソース管理メニューが出てきます。

ここでWSLのディレクトリを新たに作って、サンプルコードを置いてみましょう。ディレクトリはmkdirコマンドで作成ができます。
今回は以下のコマンドでルートディレクトリ直下にgithub_vscodeディレクトリを作成しました(個人によって変わる部分は伏せ字にしてます)。
〇〇@DESKTOP-△△△△△△:~$ mkdir github_vscode
github_vscodeにディレクトリを移動したあとcode .コマンドでVSCodeを同ディレクトリで開くことができます。
〇〇@DESKTOP-△△△△△△:~/github_vscode$ code .
作成したディレクトリには2つのファイルを設置しました。
- index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sample Page</title>
</head>
<body>
<h1>Sample</h1>
<p>VSCodeからGitをコミットしました</p>
<p>さらにコミットしたものをGithubをプッシュしました</p>
</body>
</html>
- README.md
# 本リポジトリについて Visial Studio Code で Git のコミットから Github へのプッシュまで行う記事のサンプルコードです。 ### ブログリンク https://katanugramer.hatenablog.com/
設置した後、再びソース管理タブに戻ります。今回はリポジトリを初期化するボタンをクリックします。

するとサンプルコードがソース管理タブに出現しているはずです。UアイコンはUntrackedの略でGitにステージされていない状態です。

ここからGitにコミットするまでの基本的な操作の流れはこうなります(あくまで例なので場合によってはその都度対応してください)。
1.変更にフォーカスをおくと表示される+ボタン(すべての変更をステージ)をクリック、ステージング済みの変更タブにファイルが追加される
2.メッセージボックスにコミット用メッセージを入力、チェックボタン(コミット)をクリック(サンプルでのメッセージはfirst commitにしています)
3.変更にフォーカスをおくと表示されるチェックボタン(コミット)をクリック
4.VSCodeで管理したGitからGithubに直接コミットする
Githubで新規リポジトリ(リポジトリ名は何でもいいです)を作成してください。 作成すると次の形式のURLが発行されます。これをVSCodeのGitをGithubにプッシュして登録するためのURLになります。
https://github.com/[アカウント名]/[リポジトリ名].git
VSCodeに戻ってCtrl+shift+pをクリックし画面のように入力、Git: リモートの追加を押してください。

リポジトリURLの入力を指示されるのでさっきの~.gitのURLを入力してください。
そしてURLからリモートを追加するを押してください。そこでさらにリモート名の入力を指示されるので、originと入力します。
最後にVSCodeの左下の雲マークをクリックすると、VSCodeのGitがリモート先のGithubリポジトリへのプッシュが開始されます。少し待って下のスクリーンショットの矢印マークになっていればGithubへのプッシュは成功です。

今回の手順は以上です。お疲れ様でした。
おまけ(オススメ記事の紹介)
今回の記事をもう少し詳しく説明した記事がatmarkITさんの方で記事があがっています。数年前の記事のため、今とアイコンが変わっている箇所がありますが、流れは変わっていません。またサンプルコードはC#で紹介されていますが、別の言語で置き換えてもらえば問題ありません。 本記事で字数的な問題で端折った部分についても詳しく解説されています。
この記事のWSL2版は今月中には導入して動作に慣れてきたら、出そうかなと思ってます(もし方法が変わってなかったら本記事に追記します。。。)。
*1:わからない人はお馴染みサルワカ読んできてください サル先生のGit入門〜バージョン管理を使いこなそう〜【プロジェクト管理ツールBacklog】